
In our rapidly evolving digital realm, the paramount importance of crafting exceptional mobile user experiences and intuitive user interfaces has never been more evident. As mobile devices act as the main avenue through which we interact digitally, designing captivating, engaging interfaces that effortlessly guide users toward their intended goals is not just beneficial–it’s essential for triumph.
Modern designers and businesses must unravel the complex nuances of mobile UX/UI design. This involves exploring a meticulously curated collection of design dos and don’ts. By embracing user-centric methods while avoiding frequent missteps, designers, developers, and enterprises are equipped with the insights needed to build user-friendly and compelling mobile interfaces.
Championing the Dos of Mobile UX/UI Design
Put Users First
An unyielding understanding of your users sets the foundation. Engage in thorough user research, and develop personas for diverse user segments. Take a cue from Airbnb, which leverages user personas to align its platform with various traveler preferences, tailoring everything from recommendations to email communications based on user behavior.
Responsive across Devices
Design versatility is key. Emulate Instagram, which artfully maintains uniform functionality across devices with a simple layout that scales naturally, ensuring a seamless user experience on both smartphones and tablets.
Effortless Navigation
Users crave intuitive, familiar navigation patterns. Snapchat’s introduction of swipe gestures simplifies app interaction, establishing standards replicated by many mobile applications.
Maintain Consistency
Fostering user trust and recognition hinges on consistency. Google’s Material Design offers a prime example, adhering to uniform design principles across all its apps, providing users with a coherent experience throughout Google’s ecosystem.

Streamline Load Times
The clock ticks; so should your site. Pinterest revamped their mobile site, slashing load times and witnessing a 15% boost in SEO traffic alongside a 44% surge in user-generated ad revenue.
Thumb-Friendly Layouts
Acknowledge the reach of the thumb. Twitter’s mobile app smartly features easily accessed bottom navigation bars, enhancing usability with single-handed operation in mind.
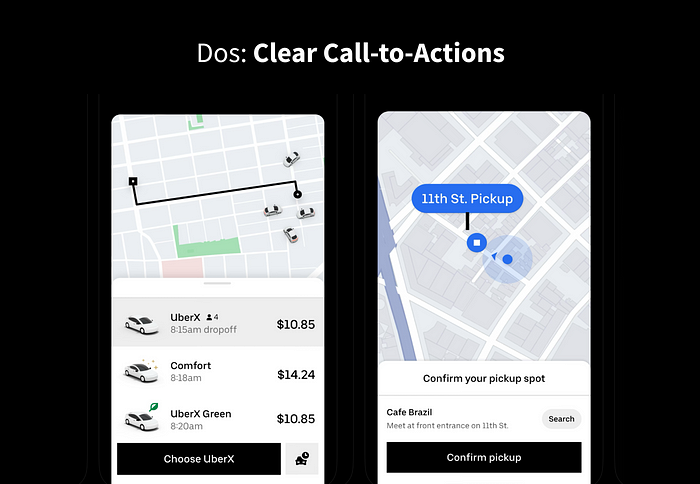
Enable Clear Call-to-Actions (CTAs)
Uber exemplifies potent CTAs with its prominent ‘Request Ride’ button, effectively guiding users toward action and contributing to an intuitive experience.
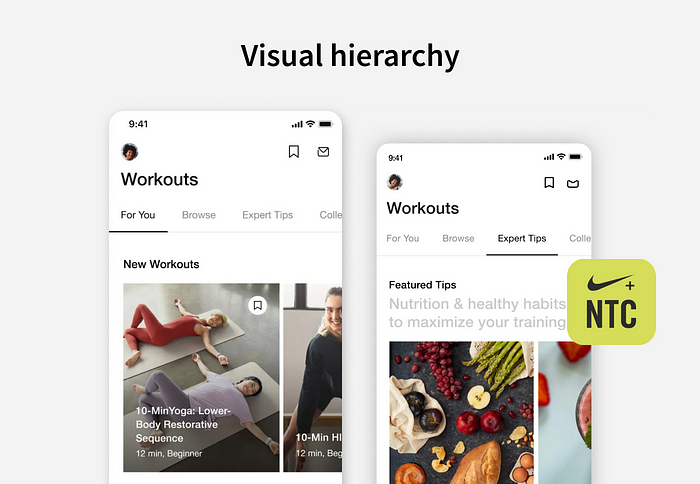
Establish Visual Hierarchy
Strategic emphasis via size, color, and positioning commands attention. The Nike Training Club app’s bold typography and contrasting colors effortlessly lead users through their fitness journey.

Offer Feedback and Confirmation
Instant user feedback reinforces actions. LinkedIn’s ‘Connection Request, Sent’ notification assures users of successful action, fostering a sense of clarity and reassurance.
Embrace Usability Testing and Iteration
Consistently test and enhance. Slack routinely harnesses user feedback, fueling continual interface refinement aligning with user expectations.
Navigating Challenges Wisely
Creating superlative interfaces demands attention towards avoiding potential stumbling blocks as much as implementing best tactics. Missteps can deter users, disrupt user flow, and mar an otherwise stellar mobile experience.
In this age driven by data and AI, designing resilient and engaging mobile apps and websites hinges on foresight. Designers must be proactive in avoiding pitfalls to ensure a smooth and progressive design trajectory.
Steering Clear of the Don’ts in Mobile UX/UI Design
Drowning Users in Information
Eschew screen clutter. Facebook enhanced user engagement by simplifying its mobile app design, focusing on key content.
Ignoring Platform Guidelines
Platform-specific guidelines exist for a reason. Early criticism of Foursquare’s app stemmed from disregarding iOS design principles until a pivotal redesign improved user experience.
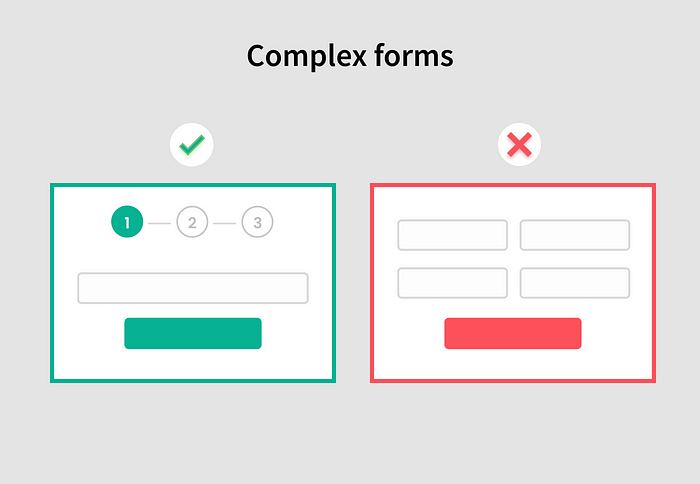
Complex Forms are a Barrier
Brevity is bliss. Booking.com experienced a 3.5% increase in bookings after simplifying form fields and adding visual cues.

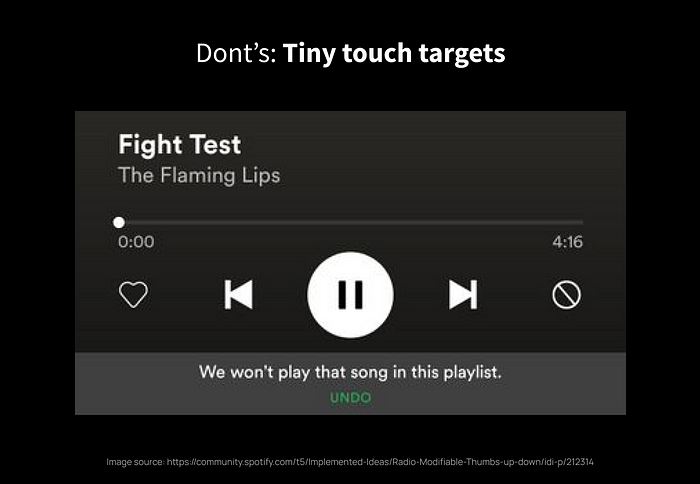
Avoid Tiny, Crowded Touch Targets
Frustration grows with mistaps. Spotify expanded touch targets, thus refining user navigation and lowering errors.
Curb Intrusive Pop-ups and Ads
Disruption compromises enjoyment. Forbes’s move towards an ad-light mobile experience addressed critiques over intrusive advertisements, improving user satisfaction.
Mind Accessibility
Inclusive design widens reach. BBC Sport’s app revamped to include WCAG standards, expanding its audience.
Refrain from Auto-Play Multimedia
Autonomy is key. Facebook allows users to control video autoplay, reducing data use and enriching experience.
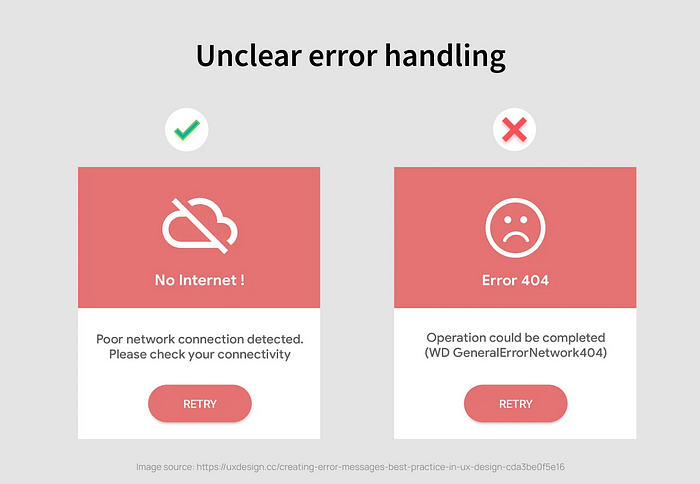
Clarify Error Handling
Straightforward error messages reduce confusion. Google’s sign-in process enhances user guidance with clear communication.

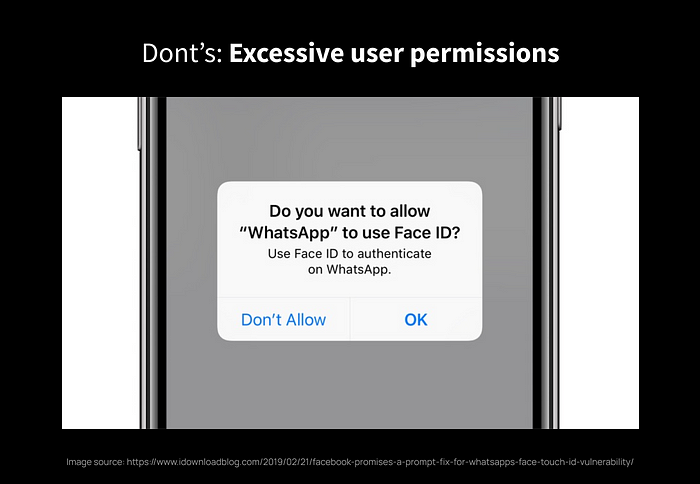
Limit User Permission Requests
Streamline what’s asked. WhatsApp refined its permissions, improving user trust by requesting access thoughtfully and sparingly.
Avoid Skipping User Testing
Testing reveals flaws. Airbnb persistently tests flows with genuine users, smoothing interfaces iteratively.
Heed Feedback’s Value
Adaptability is paramount. Embracing users’ needs and adjustments sharpens your UI UX design aptitude.
Remedy Dead-End Pages
Guide users beyond no-exit pages. Ensure pages are roadmaps leading forward and maintaining consistency.
Enlightening Case Studies
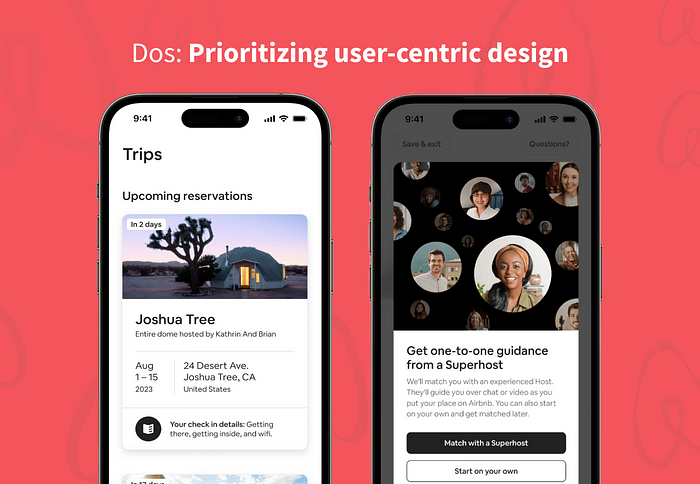
Airbnb
Dos: Prioritizing User-Centric Design

Airbnb thrives by emphasizing user personas and behavior, fostering deeper engagement through tailored experiences and recommendations.
Dos: Responsive Design
Instagram assures cross-device consistency with scalable, easily navigated interfaces, heightening its popularity.
Booking.com
Dos: Simplifying Complex Forms
Through form simplification and visual cues, Booking.com boosted booking completions by 3.5%.
Spotify
Don’ts: Tiny Touch Targets

Spotify’s enhancement of touchpoint size curtailed user frustrations and advanced usability.
Don’ts: Intrusive Pop-ups and Ads
By handing users reigns over content settings, Facebook advanced user satisfaction metrics.
BBC Sport
Don’ts: Ignoring Accessibility
Aligning design with accessibility benchmarks broadened BBC Sport’s audience.
Uber
Dos: Clear Call-to-Actions

Uber’s decisive CTAs craft an intuitive user journey.
Dos: Visual Hierarchy and Error Handling
Google streamlines user navigation with organized visual guidance and clear error messaging.

Don’ts: Excessive User Permissions
WhatsApp’s selective permission prompts bolster confidence and ease of use.
Slack
Dos: Usability Testing and Iteration
Slack’s feedback-driven evolution pays dividends in adapting to user needs.
Drawing It All Together
Achieving an outstanding mobile UX/UI design service demands meticulous attention to user needs, balanced by aesthetics and usability. Designers who master these strategies create mobile interfaces that not only captivate users visually but also deliver an intuitive and fulfilling user journey.
Continual iteration, leveraging feedback, and aligning designs with dynamic user expectations anchor a design philosophy that ensures mobile applications and websites resonate deeply, fostering lasting engagements.
FAQs
What is User Experience (UX)?
User Experience (UX) encapsulates a person’s overall encounter and satisfaction when interacting with a product, system, or service, influencing their perceptions, ease of use, and emotions.
Why is UX design important?
A well-designed UX boosts satisfaction, retention, and interaction, fostering user trust and driving business success through enhanced usability and memorable experiences.
What’s the difference between UI and UX?
UI focuses on aesthetic elements users engage with like icons and buttons, while UX (User Experience) spans the entire interaction journey, imbuing it with ease, efficiency, and emotional connection.
How do you measure UX?
UX can be quantified through usability tests, user surveys, analytics (heatmaps, behavioral analysis), and Net Promoter Score (NPS), augmented by user interview feedback.
What are some critical elements of good UX design?
Core factors include intuitive navigation, compelling content, visual allure, device responsiveness, snappy load times, accessibility, and seamless user flow.
How can I improve UX on my website/app?
Elevate UX by researching your users, simplifying navigation, enhancing speed, securing mobile adaptability, refining content priorities, and iterating based on user insights.
Why is User Testing important in UX design?
User testing uncovers genuine use patterns, highlighting pain points while spotlighting areas for refinement, ensuring the final outcome resonates with user needs.
How does UX impact business success?
UX shapes customer loyalty and lowers bounce rates, boosting user engagement and conversion rates while fortifying brand reputation and profitability.
What are some common UX design mistakes to avoid?
Steer clear of neglecting feedback, skipping usability tests, opting for intricate navigation, overloading information, ignoring mobile adaptability, and omitting accessible design.
How can I start a career in UX design?
Kickstart a UX career through design principle acumen, hands-on experiences via internships or projects, and building a portfolio that highlights your work, creating opportunities for growth in the field.






